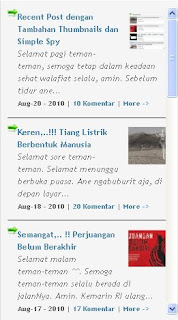
Posting
terbaru atau biasa disebut Recent Post merupakan informasi singkat dari judul posting
terbaru yang ditampilkan secara berurutan agar memudahkan pengunjung melihat
urutan posting yang telah kita buat. Untuk membuat recent post kita bisa
menggunakan source code dibawah. Mengenai cara penggunaan code telah saya
jelaskan pada posting Full source code "Recent Comments" for
blogger" jadi tidak ada perbedaan dalam cara menggunakannya caranya hampir
sama, yang membedakan hanyalah source code nya. Jadi, yang ingin saya sampaikan
disini adalah recent post dengan thumbnail.
Bagi temen-temen yang berminat
sialahkan copas kode di bawah ini, dan masukkan ke gadged di sidebar
teman-teman.
- Login Blogger
- Design-->> Page Element-->>Add Gadged-->> HTML/Javascript
- Save
Catatan :
Yang berwarna merah silahkan ganti dengan URL teman-teman dan jumlah post yang ingin ditampilkan.
Yang berwarna merah silahkan ganti dengan URL teman-teman dan jumlah post yang ingin ditampilkan.





























0 comments:
Post a Comment